
Divi 4: Theme Builder Hack für Fixed Header
Seit einer Weile schon ist nun das WordPress-Theme »Divi« von Elegantthemes in der Version 4 erhältlich. Eines der zentralen Neuerungen ist der »Theme Builder«, mit dem man sich endlich auch Standard-Vorlagen mit individuellem Header, Body und Footer basteln kann.
Da die Version aber noch ganz frisch ist, läuft noch lange nicht alles rund. Elegantthemes ist da sehr fleißig und veröffentlicht am laufenden Band Updates mit zahlreichen Bugfixes. Doch bei manchen Dingen stellt sich das Unternehmen auch quer…
Das Problem mit dem Header
Bislang war der Header bzw. die Navigationsleiste im Divi-Theme recht unflexibel. So konnte man nur im Theme Customizer einige Einstellungen vornehmen. Vor allem nervte mich, dass man dem Header keine feste Höhe zuweisen konnte.
Denn wenn man beispielsweise einen Hero einpflegen möchte, der die volle sichtbare Höhe des Browsers annimmt, muss man ja die Höhe des Headers im CSS beispielsweise mit height: calc(100vh — 80px) einberechnen. Wenn man aber die Höhe des Headers nicht kennt oder sie sich auf Mobilgeräten ändert, stimmt die Höhe des Heros dann wieder nicht.
Mit Divi 4 kann man nun über den Theme Builder seinen eigenen, globalen Header einrichten und ihn mit einer festen Höhe versehen. Dies geht auch weitestgehend direkt im Builder, ohne viel CSS einfügen zu müssen. Das freut die Zielgruppe von Elegantthemes, die ja in der Regel eher weniger CSS-Kenntnisse mit sich bringt.

Leider kommt es auch hier schnell zu Darstellungsfehlern im Theme Builder. Zu allem Überfluss ist es ohne weitreichende Kenntnisse überhaupt nicht mehr möglich, einen Header fixed darzustellen und ihn nicht mitscrollen zu lassen.
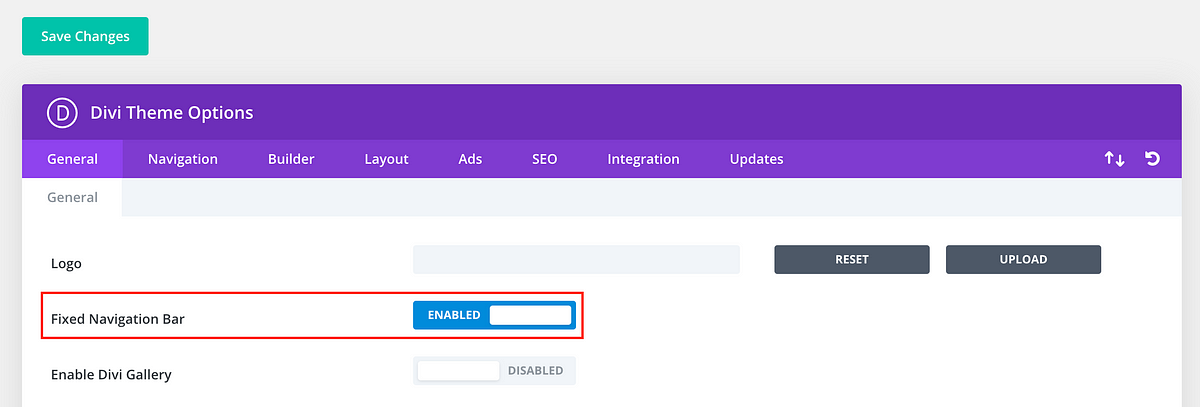
Denn sobald ein globaler Header im Theme Builder entwickelt wurde, stehen die Einstellungen zum Header im Theme Customizer nicht mehr zur Verfügung. Zu allem Übel verliert auch der Schalter »Feste Navigationsleiste« in den Divi-Optionen seine Wirkung.
Es ist kein Bug — nimm ein Plugin!
Die dazugehörigen Body-Klassen für diese Einstellung wurden in Divi 4 bei der Benutzung des Theme Builders einfach entfernt. Auf Nachfrage, ob dies ein Bug sei, den man beheben könnte, zeigt sich Elegantthemes jedoch uneinsichtig.
»Standardmäßig ist die Einstellung zur festen Navigationsleiste für das Menü-Modul des Theme Builder Headers nicht verfügbar, aber wir haben einen großartigen Artikel darüber, wie Du jedes Modul sticky machen kannst«, sagt Elegantthemes gegenüber Peter Haurand, Geschäftsführer von Klicklounge.
Im Anschluss verweisen sie auf einen eigenen Artikel, der ein veraltetes Plugin empfiehlt, um ein bisschen CSS zu ersetzen. Und die Plugin-Sammlung wächst weiter…
Kleiner Hack — große Wirkung
Also habe ich mich für alle »Divianer« mal an die Arbeit gemacht, selbst eine kleine Lösung zu basteln, damit einfach nur einen Schalter umgelegt werden muss.
Dabei schalte ich die Einstellung zur festen Navigationsleiste einfach wieder frei und behebe gleichzeitig ein paar Darstellungsfehler im Editor des Theme Builders, damit man überhaupt pixelgenau arbeiten kann.
Die Schritte, wie Du in Deiner Divi-Installation meine Lösung einpflegen kannst, zeige ich Dir jetzt.
Bitte bedenke, dass es sich hier tatsächlich um einen Hack handelt und zukünftige Divi-Versionen Teile davon ersetzen könnten! Ich versuche aber mein Bestes, den entsprechenden Code regelmäßig anzupassen.
Voraussetzung für den Hack ist, dass Du bereits ein Child Theme für Divi hinzugefügt und aktiviert hast. Ganz am Ende dieses Artikels zeige ich Dir noch eine Alternative.
1. Funktionalität der Divi-Einstellung freischalten
Zu allererst müssen die von Elegantthemes für den Theme Builder entfernten Klassen und IDs wieder ihren richtigen Platz finden. Öffne dazu die functions.php Deines Child Themes und kopiere folgenden Code hinein:
Ich habe an dieser Stelle auch eine eigene Body-Klasse für das Child Theme mit eingefügt, damit sich die CSS-Klassen besser ansprechen lassen.
2. CSS anpassen und Darstellungsfehler ausbessern
Als Nächstes müssen noch Anpassungen an der style.css Deines Child Themes vorgenommen werden. Kopiere dafür den unten gezeigten Code in die Datei.
Hier findet auch die Child-Klasse Anwendung. Diese Vorgehensweise kann ich auch für jedes andere Child Theme empfehlen!
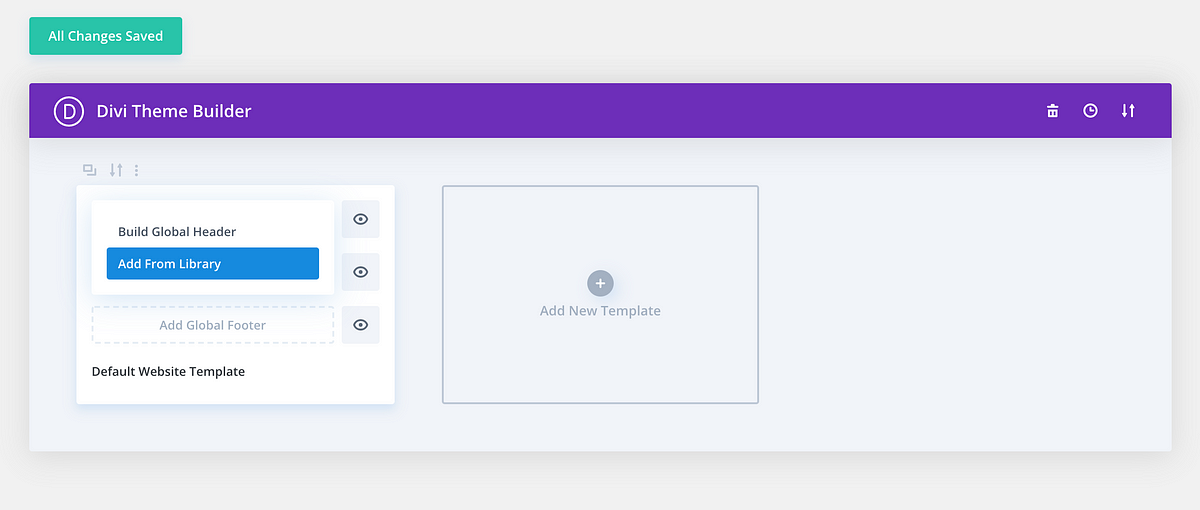
3. Globalen Header erstellen
Nun brauchst Du eigentlich nur noch einen globalen Header im Theme Builder erstellen. Solltest Du dabei Hilfe brauchen, kannst Du in einen der zahlreichen Anleitungen bei Elegantthemes schmökern.
Wenn Du aber im Anschluss ein Element mit einer Höhe in vh erstellst (z.B. einen Hero), solltest Du dem globalen Header eine feste Höhe vergeben. Für diesen Fall habe ich Dir zwei einfache Vorlagen erstellt.
Die erste ist eine Navigationsleiste mit voller Breite inklusive Logo und Menü. Die zweite wiederum verwendet ganz normale Sektionen und kann dementsprechend um einige Spalten erweitert werden. Beide kannst Du hier herunterladen.

Importiere beide Vorlagen in die Divi-Bibliothek und füge eine der beiden direkt in den globalen Header ein. Danach kannst Du die Vorlage beliebig bearbeiten, Logo und Menu austauschen oder grafische Änderungen vornehmen.
Fertig! Wenn Du in den Divi-Einstellungen nun die feste Navigationsleiste ein- oder ausschaltest, wirkt sich dies auch auf den globalen Header im Theme Builder aus.
Zu kompliziert? Ganzes Child Theme für Divi verwenden!
Sollte Dir dieser Weg zu umständlich sein, habe ich noch eine deutlich einfachere Lösung! Anstatt den ganzen Code erst einmal ins Child Theme eingeben zu müssen, kannst Du natürlich auch gleich ein Child Theme mit dem gesamten Code bekommen.
Schon seit einer ganzen Weile biete ich auf Github ein Child Theme für Divi an, das sich vor allem um die technische Umsetzung der DSGVO mit WordPress und Divi kümmert. Das Ganze ist Open Source und kostenlos für jeden verfügbar.
Mein Child Theme ergänze ich auch immer wieder um einige Hacks und Fixes, um Divi etwas einfacher zu machen. Auch der oben genannte Hack ist in diesem Child Theme integriert!
Lade das Divi Child Theme einfach an dieser Stelle herunter, installiere es über die üblichen Wege in WordPress und aktiviere es. Im Anschluss kannst Du natürlich auch wieder meine Vorlagen für den globalen Header verwenden.
Solltest Du schon ein Child Theme haben, überprüfe bitte, ob Du bereits Änderungen vorgenommen hast und trage sie ggf. um! Übertrage auch vorher alle Einstellungen aus dem Theme Customizer, da das Child Theme sie üblicherweise nicht automatisch übernimmt. Hier hilft das Plugin »Customizer Export/Import«!

